Implementing the login endpoint
note
Please read the Login Flow Documentation first!
In this document, you will learn how to implement the Login Endpoint using our Ory Hydra SDKs. The goal for this document is to have document this for multiple programming languages. If you are an expert in one of these languages, your help is highly appreciated in improving these docs!
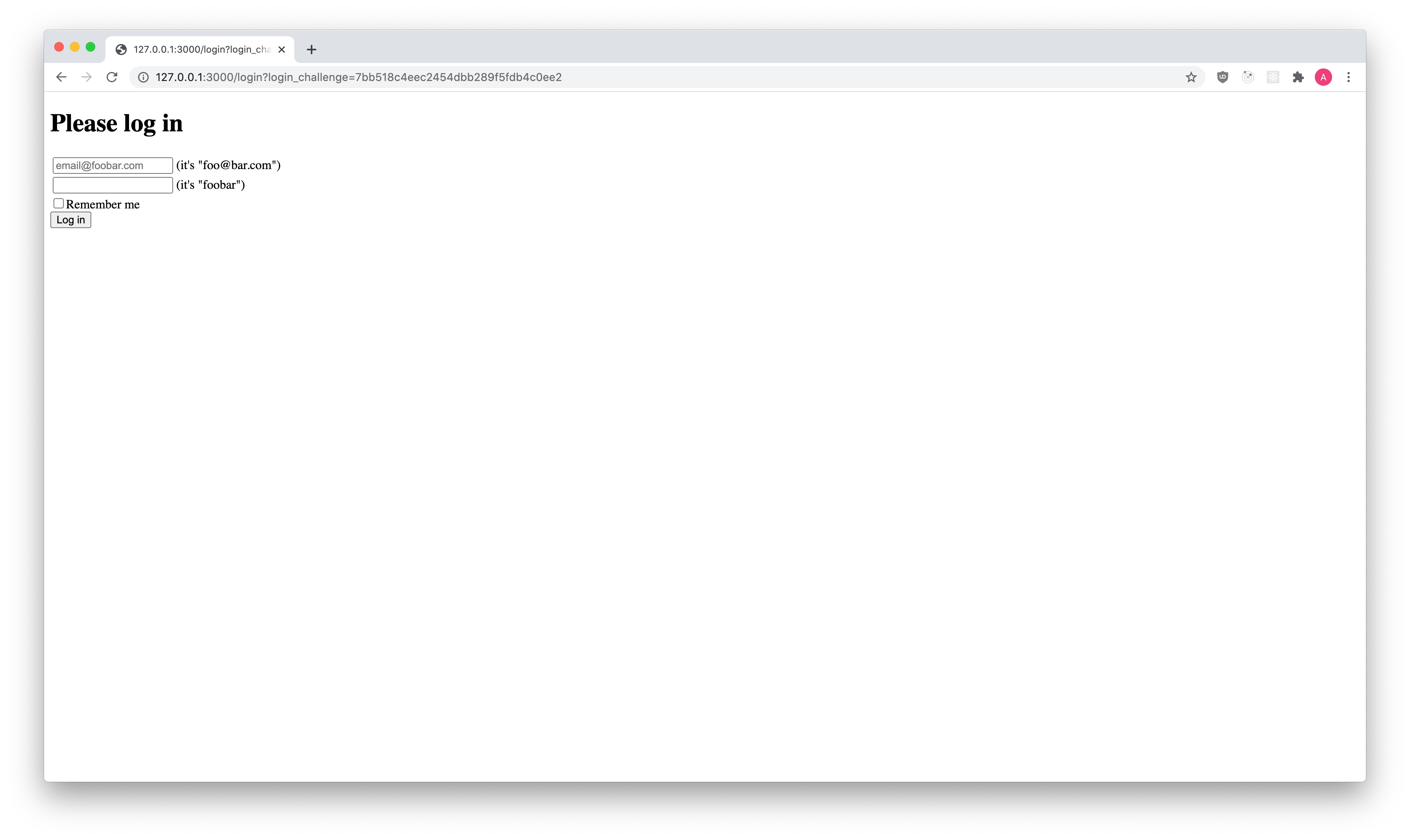
Implementing the login HTML form
note
The Login HTML Form can't be only a Single Page App (Client-side browser application) or a Mobile App! There has to be a server-side component with access to Ory Hydra's Admin Endpoint!
- UI
- Node.js
- HTML Example

note
Check out our reference implementation of this endpoint!
routes/login.ts
// This example uses Express.js
import express from "express"
import url from "url"
import csrf from "csurf"
import { AdminApi } from "@ory/hydra-client"
const hydraAdmin = new AdminApi(process.env.HYDRA_ADMIN_URL)
// Sets up csrf protection. Always do this when handling HTML forms!
const csrfProtection = csrf({ cookie: true })
const router = express.Router()
router.get("/login", csrfProtection, (req, res, next) => {
// Parses the URL query
const query = url.parse(req.url, true).query
// The challenge is used to fetch information about the login request from Ory Hydra.
const challenge = String(query.login_challenge)
hydraAdmin.getLoginRequest(challenge).then(({ body }) => {
// If hydra was already able to authenticate the user, skip will be true and we don't need to re-authenticate
// the user.
if (body.skip) {
// You can apply logic here, for example update the number of times the user logged in.
// ...
// Now it's time to grant the login request. You could also deny the request if something went terribly wrong
// (for example your arch-enemy logging in!)
return hydraAdmin
.acceptLoginRequest(challenge, {
// All we need to do is to confirm that we indeed want to log in the user.
subject: String(body.subject),
})
.then(({ body }) => {
// All we need to do now is to redirect the user back to hydra!
res.redirect(String(body.redirectTo))
})
}
// If authentication can't be skipped we MUST show the login UI.
res.render("login", {
csrfToken: req.csrfToken(),
challenge: challenge,
})
})
})
<form action="/login" method="POST">
<input type="hidden" name="_csrf" value="{{ csrfToken }}" />
<input type="hidden" name="challenge" value="{{ challenge }}" />
<input type="email" id="email" name="email" placeholder="email@foobar.com" />
<input type="password" id="password" name="password" />
<input type="checkbox" id="remember" name="remember" value="1" />
<label for="remember">Remember me</label>
<input type="submit" id="accept" name="submit" value="Log in" />
</form>
Accepting the login request
- Node.js
note
Check out our reference implementation of this endpoint!
routes/login.ts
// This is the endpoint the users end up at once they insert their password and username and hit "Log in".
router.post("/login", csrfProtection, (req, res, next) => {
// The challenge is now a hidden input field, so let's take it from the request body instead
const challenge = req.body.challenge
// Let's check if the user provided valid credentials. Of course, you'd use a database or some third-party service
// for this! Alternatively, you can also use Ory Kratos:
//
// https://www.ory.sh/kratos
if (!(req.body.email === "foo@bar.com" && req.body.password === "foobar")) {
// Looks like the user provided invalid credentials, let's show the ui again...
res.render("login", {
csrfToken: req.csrfToken(),
challenge: challenge,
error: "The username / password combination isn't correct",
})
return
}
// Seems like the user authenticated! Let's tell hydra...
hydraAdmin
.acceptLoginRequest(challenge, {
// Subject is an alias for user ID. A subject can be a random string, a UUID, an email address, ....
subject: "foo@bar.com",
// This tells hydra to remember the browser and automatically authenticate the user in future requests. This will
// set the "skip" parameter in the other route to true on subsequent requests!
remember: Boolean(req.body.remember),
// When the session expires, in seconds. Set this to 0 so it will never expire.
remember_for: 3600,
// Sets which "level" (for example 2-factor authentication) of authentication the user has. The value is really arbitrary
// and optional. In the context of OpenID Connect, a value of 0 indicates the lowest authorization level.
// acr: '0',
})
.then(({ body }) => {
// All we need to do now is to redirect the user back to hydra!
res.redirect(String(body.redirectTo))
})
// This will handle any error that happens when making HTTP calls to hydra
.catch(next)
})
Rejecting the login request
- Node.js
// You can deny the login request at any point - for example if the system is undergoing maintenance
// or the user has been banned, isn't allowed to use OAuth2 flows, and so on:
hydraAdmin
.rejectLoginRequest(challenge, {
error: "user_banned",
errorDescription: "You aren't allowed to log in!",
})
.then(({ body }) => {
// All we need to do now is to redirect the browser back to hydra!
res.redirect(String(body.redirectTo))
})